今天來使用Day25所建立的 NameMapping class,其定義如下:
package com.example.android.eventlistener_practice;
public class NameMapping {
//烏龜的學名
private String mTortoisesSciName;
//烏龜的中文
private String mTortoisesTwName;
//建構式
public NameMapping(String tortoisesSciName, String tortoisesTwName){
mTortoisesSciName = tortoisesSciName;
mTortoisesTwName = tortoisesTwName;
}
//方法1.傳回學名
public String getTortoisesSciName(){
return mTortoisesSciName;
}
//方法2.傳回中文名
public String getTortoisesTwName(){
return mTortoisesTwName;
}
}
當ListView需要在螢幕上顯示新的View時,會呼叫ArrayAdapter的getView(int, View, ViewGroup)方法。getView()的其中一個參數是View,ArrayAdapter預設是傳入一個TextView,但我們預計要傳入的View更複雜一些(可參考Day25(定義自己的Layout 小節),有兩個TextView,一個放物種學名,一個放中文名),所以必須改寫getView()。
要改寫getView(),我們需要建立自己的ArrayAdapter的子類別,就叫它TortoisesAdapter吧:
package com.example.android.eventlistener_practice;
import android.app.Activity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.TextView;
import java.util.ArrayList;
public class TortoisesAdapter extends ArrayAdapter<NameMapping> {
//建構式
public TortoisesAdapter(Activity context, ArrayList<NameMapping> tortoises){
super(context, 0, tortoises);
}
@Override
//改寫getView()方法
public View getView(int position, View convertView, ViewGroup parent) {
View listItemView = convertView;
//listItemView可能會是空的,例如App剛啟動時,沒有預先儲存的view可使用
if(listItemView == null){
listItemView = LayoutInflater.from(getContext()).inflate(R.layout.list_item, parent, false);
}
//找到data,並在View上設定正確的data
NameMapping currentName = getItem(position);
//找到ListItem.xml中的兩個TextView(物種學名和中文名)
TextView tortoises_text_view = listItemView.findViewById(R.id.tortoises_text_view);
tortoises_text_view.setText(currentName.getTortoisesSciName());
TextView default_text_view = listItemView.findViewById(R.id.default_text_view);
default_text_view.setText(currentName.getTortoisesTwName());
return listItemView;
}
}
進到MainActivity.java,進行以下修改:
//將ArrayList元素的型別從String改為自定義的NameMapping
ArrayList<NameMapping> tortoises = new ArrayList<NameMapping>();
//將自訂的NameMapping物件逐一加入ArrayList
tortoises.add(new NameMapping("Cyclemys trifasciata", "金錢龜"));
tortoises.add(new NameMapping("Chinemys reevesiis", "草龜"));
tortoises.add(new NameMapping("Mauremys mutica", "黃喉擬水龜"));
(以下省略...)
//將原本建立ArrayAdapter的部分換掉,改用自訂的TortoisesAdapter
//ArrayAdapter<NameMapping> itemsAdapter = new ArrayAdapter(this, //R.layout.list_item, tortoises);
//ListView listView = findViewById(R.id.list);
//listView.setAdapter(itemsAdapter);
TortoisesAdapter adapter = new TortoisesAdapter(this, tortoises);
ListView listView = findViewById(R.id.list);
listView.setAdapter(adapter);
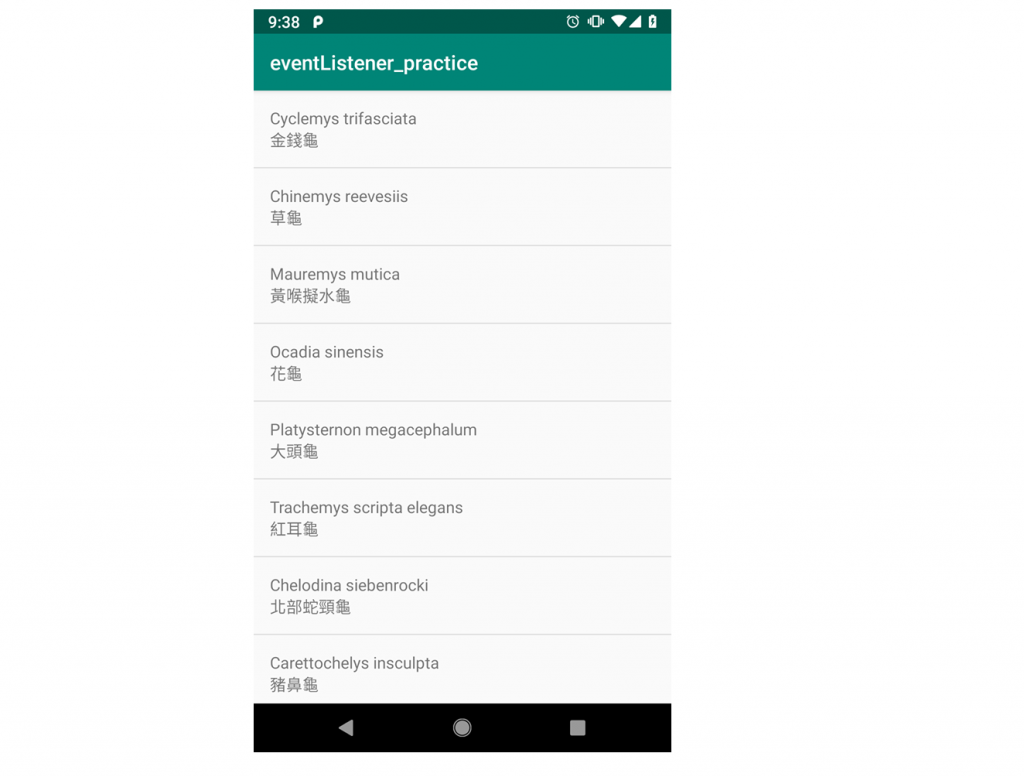
大功告成!如畫面所示,我們可以使用自訂的LinearLayout(含兩個TextView),以及自訂的NameMapping物件將data通通存在ArrayList中,再傳入自訂的Adapter來顯示囉。